はじめに
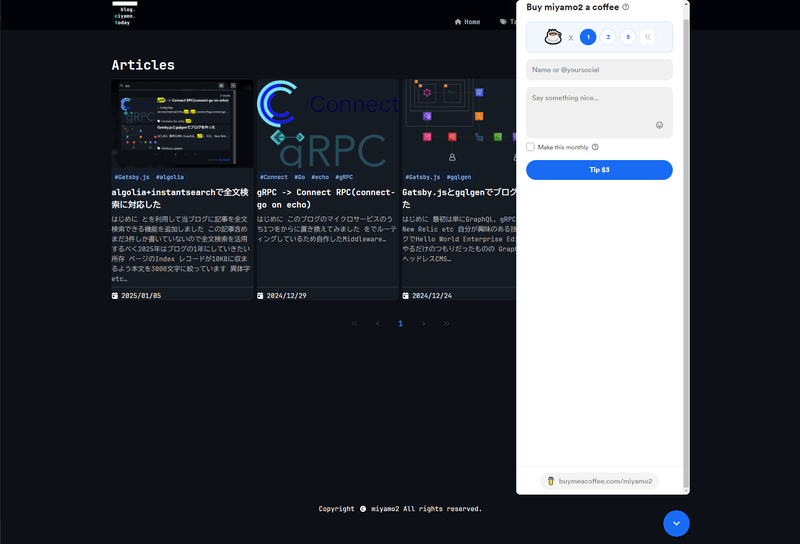
このブログにBuy Me a Coffeeのwidgetを追加してみました
Gatsby.jsでBuy Me a Coffeeのwidgetを利用する方法についてはこちらのブログを参考にさせていただきました
困ったこと
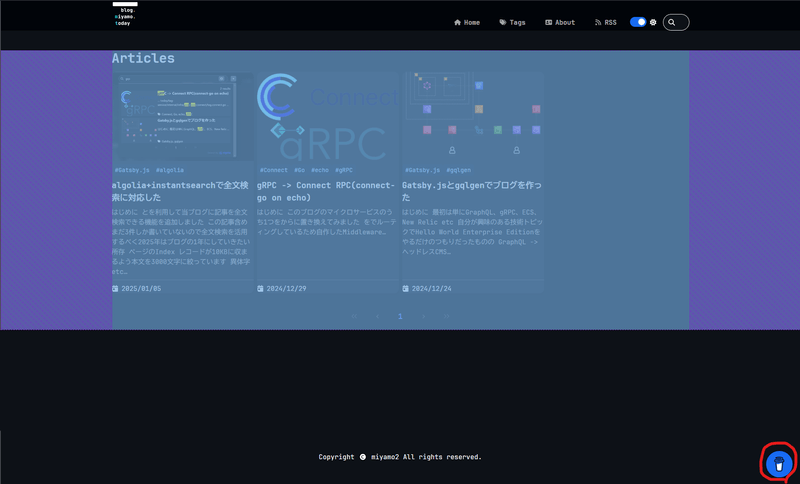
このwidgetはposition: fixedで表示位置が固定されています
そのためコンテンツの最大幅以上の画面サイズで表示したときにwidgetだけ離れた位置に表示されてしまいました
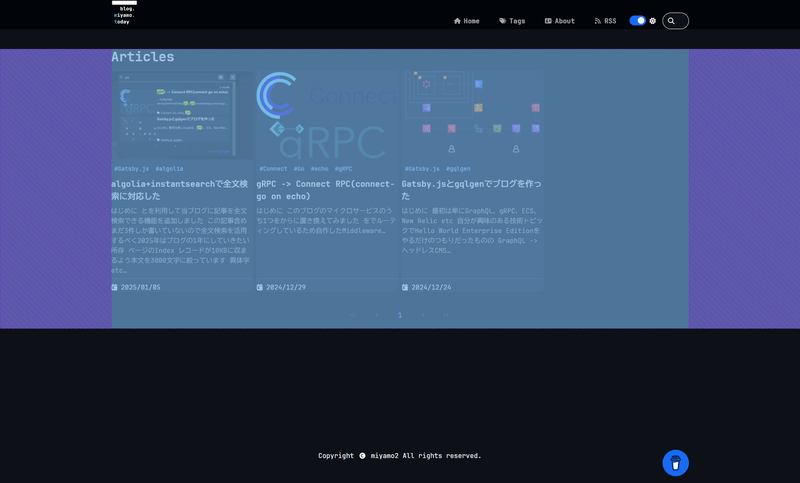
やったこと
メディアクエリを使用して画面がコンテンツの最大幅を超えている場合は最大幅の最端にwidgetが表示されるようrightプロパティを変更するようにしました
@media(min-width: 1400px) {
#bmc-wbtn {
right: calc((100% - 1400px) / 2) !important;
}
#bmc-iframe {
right: calc((100% - 1400px) / 2) !important;
}
}